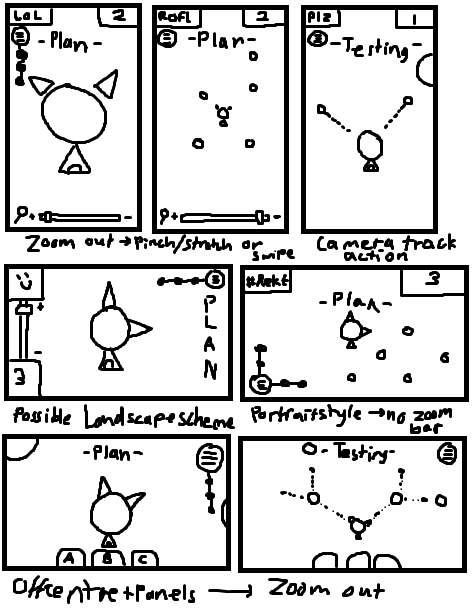
So before I actually get into adding more stuff to Ping, I need to consider what it actually is going to be like as an interface. After all, no app has won any favour with unintuitive design and poor looks. Here are some notes of things I've considered.
 |
| Amazing design skills right here |
The first thing is to actually plan how the game might work as a "simple" flowchart. Not everything here is final, as there are other considerations such as going straight into the game when you first load up the program instead of going through menus. Another consideration is just having a full pause overlay menu rather than the proposed drop-down idea. Gotta follow the leaders after all.
 |
| Other options = Mandatory real money store! |
Another aspect here is looking at where everything should sit, and more importantly, whether the game should go portrait or landscape. I initially thought portrait, but after shuffling bits around and removing unnecessary parts I reached a rather simplistic and nice design at the bottom. Another consideration is also about sizes, where
this stats page from Android proves is quite useful.
 |
| Possible icons for game mechanics. |
And then a draft for how the actual game should play out, subject to change as usual. Basic gestures and manipulation are listed
here, along with other stuff. Thing to note being the double tap to fire in case the user was choosing to drag, or just tapped on accident, the drag to create and move pointers, and the contextual attention to the 'resources' during a relevant action.
 |
| ping pingping pingpingpingping! |





No comments:
Post a Comment